Looking for a React.js developer? We can help.
Here are our picks for the top websites to hire React.js developers.
Best for Hiring Freelancers
We offer this website completely free to our visitors. To help pay the bills, we’ll often (but not always) set up affiliate relationships with the top providers after selecting our favorites. However, we do our best not to let this impact our choices. There are plenty of high-paying companies we’ve turned down because we didn’t like their product.
An added benefit of our relationships is that we always try to negotiate exclusive discounts for our visitors.
Where to Hire a React.js Developer – Top Websites
Where to find React developers will ultimately depend on a few factors. Consider product duration, developer experience, cost, and how much time you're willing to put into the hiring process.
Here are our top 2 favorite places to find React developers.
Upstack
Best for the top programming talent
Upstack aims to elevate remote tech teams worldwide through dedicated freelance talent. They look for the best freelance talent by sourcing their developers from all over the world.
They deploy an 8 point hiring process to ensure their site users have access to the best candidates with top-notch developing skills, communication, and personalities. They offer talent in a diverse set of fields including Java, Python, iOS, and PHP.
They’ve worked for big-name brands like Microsoft and Lego. However, Upstack has a diverse talent pool that’s highly scalable depending on the size and scope of your business.
Visit UpstackRead our Upstack Review.
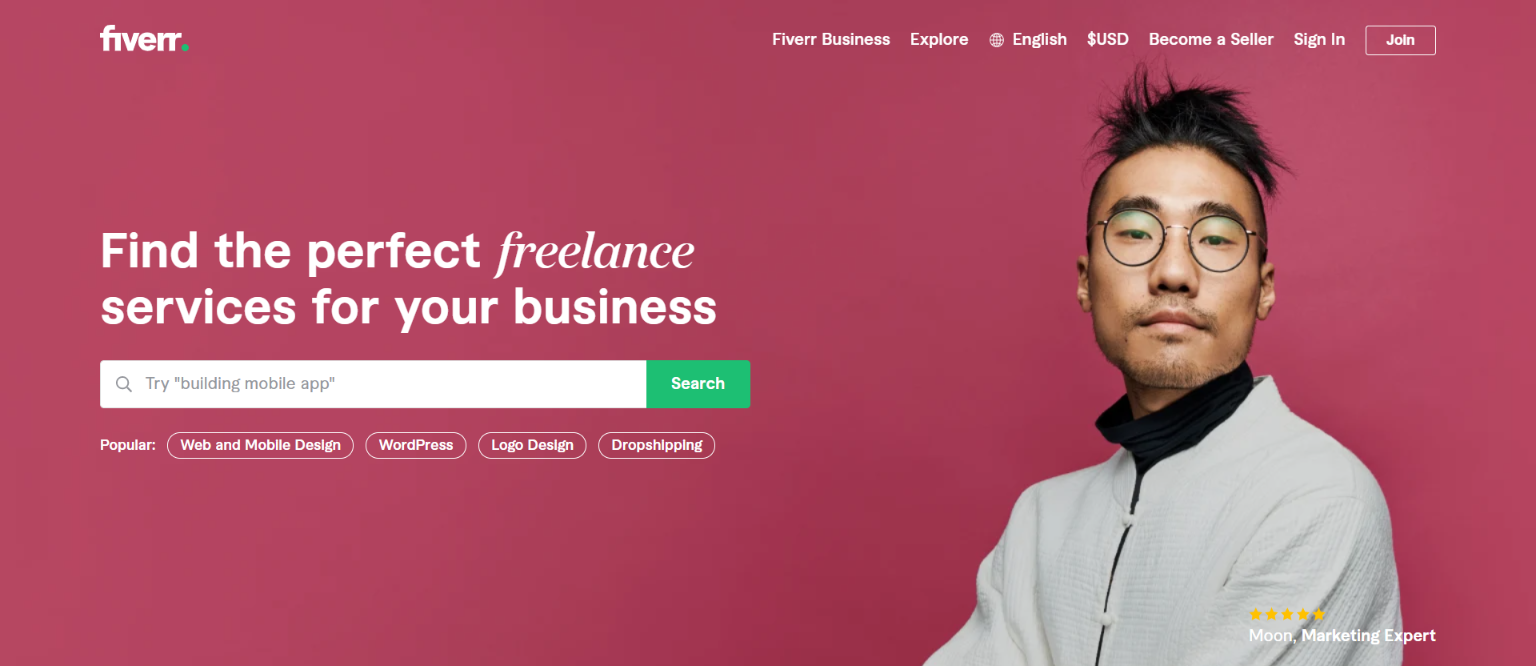
Fiverr


Best for small projects and gigs
As one of the largest freelancing job boards on the web, Fiverr is a proven platform for connecting with prospective freelancers. The site aims to streamline the process of connecting developers with clients in a way that’s efficient for both sides.
You can contact a developer by selecting their profile if you think you’ve found a good fit. Once the terms for a project has been finalized, clients pay the developer upfront. You have about three days to read over the finished product and decide whether to accept a project submission or reject it to get a refund.
Clients look through the site’s list of freelance developers by using its robust filter tools to find the right fit. You can filter developers based on their price range, body of work, and much more.
Fiverr is great for finding developers with a specific niche, as the site has categories for practically any type of development service. For example, if you click on the mobile application development link, it’ll let you sift through candidates based on even more specific guidelines, such as custom app development or web-to-app conversions.
Visit FiverrIf you still want more ideas, here’s a full list of the best freelance websites for developers.
Developer Hiring Guides
If you are looking to hire other types of programmers, we’ve put together hiring guides for these technologies as well.




- Express
- Django
- Ruby on Rails
- Laravel
- CakePHP
- ASP.NET
- Spring Boot
- Flask
- Phoenix


- Unity
- Salesforce
- iOS / Android